
New shapes in drawing editor - different types of callouts, arc, opened and closed polylines. You may also imprint them permanently on the image at any time. You may select them at any time, move, modify, delete. Big enhancements to HyperSnap drawing editor - all shapes drawn are now kept as separate objects.

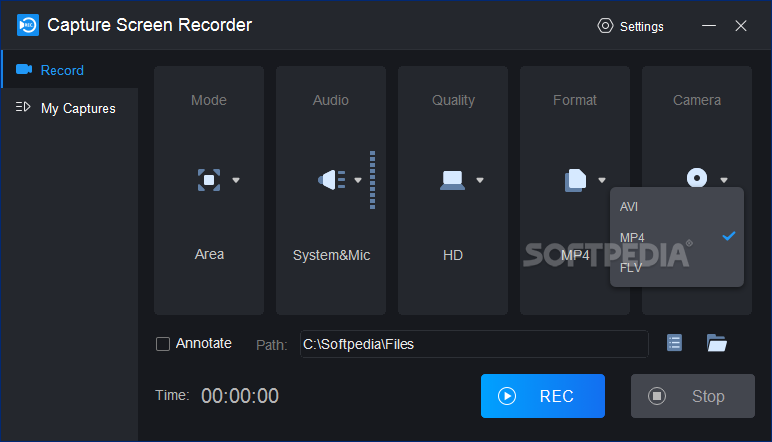
We recommend that you give try to the new UI though, as some features are not available or more difficult to access with the old interface. However you can still switch to the old menu/toolbars interface if you want. New user interface, using Ribbon instead of menu and toolbars. Assign your own keyboard shortcuts, create instant toolbars, and even control HyperSnap with voice commands! You can quickly customize menus and toolbars to fit your needs. HyperSnap is versatile and extremely easy-to-use. Use HyperSnap to quickly share a picture-perfect representation of anything on your screen. Captures screens from full-screen games using DirectX/Direct3D technology. And if I were to nitpick, I'd say the lack of a timed screenshot is a bit unfortunate.It's perfect for capturing images that you want to include in your Help system, online tutorials, manuals, training handouts, presentations, marketing materials, Web pages, emails and more. My only complaints are regarding the lack of a system tray icon, and support for hotkeys.

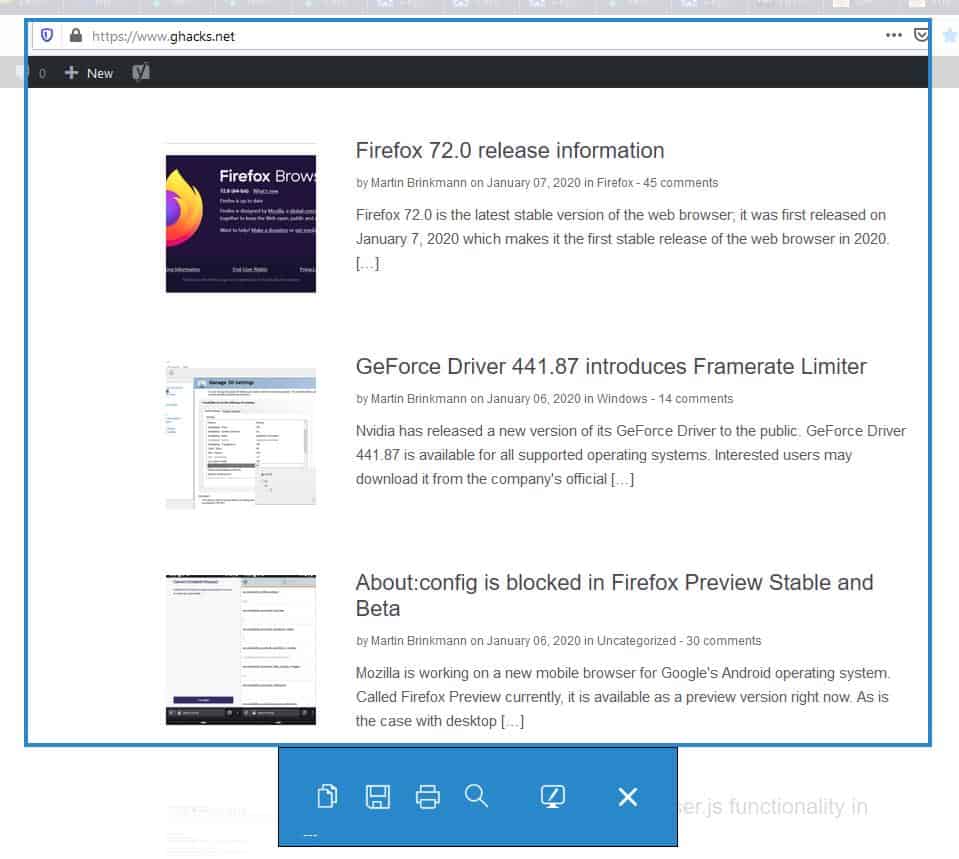
While not as powerful as ShareX (my preferred tool), Sniptool is lightweight, and the editor is delightfully easy to use. The program's settings are quite basic, it has some themes to choose for the panel interface and a magnifier option. The editor isn't exclusive to screenshots you take with Sniptool, you can also use it to open existing images and edit them. The size of the image you're working with is displayed in the bottom left corner of the screen. It also has a couple of tools to add a filter or a shadow. You can use it to resize, crop, rotate, flip the image. There is another toolbar, that appears when you click on the displayed image. I've always found the arrow and number tools to be very useful when creating an image-assisted tutorial/guide.

The toolbar at the bottom of the screen has the following drawing tools: Marker, Pen, Rectangle, Transparent rectangle, Filled Rectangle, Line, Ellipse, Arrow, Double-arrow, number buttons and filled number buttons.


 0 kommentar(er)
0 kommentar(er)
